Making Accessible Content Easy and Part of Your Work
Cynthia Ng
@TheRealArty
March 3, 2016
 nanand. (2008). Lunch! https://www.flickr.com/photos/nanand/2289384036/ CC BY-NC 2.0
nanand. (2008). Lunch! https://www.flickr.com/photos/nanand/2289384036/ CC BY-NC 2.0
What is Web Accessibility?
Web accessibility means that people with disabilities can use the Web.W3C Web Accessibility Initiative. (2005). What is Web Accessibility. Introduction to Web Accessibility. http://www.w3.org/WAI/intro/accessibility.php- W3C Web Accessibility Initiative (WAI)
Types of Disabilities
- visual
- auditory
- physical/motor
- touch
- learning
Why Should You Care?
 Brault, Matthew W. (2012). Americans With Disabilities: 2010 Household Economic Studies. http://www.census.gov/prod/2012pubs/p70-131.pdf
Brault, Matthew W. (2012). Americans With Disabilities: 2010 Household Economic Studies. http://www.census.gov/prod/2012pubs/p70-131.pdf
Disability > Minority*
* Based on 2010 US census percentage of total population with a disability, and the percentage of total population of minorities.Policy & Legislation
No otherwise qualified individual with a disability shall [...] be excluded from [...] any program or activity receiving Federal financial assistance.United States Department of Labor. (n.d.). Section 504, The Rehabilitation Act of 1973. http://www.dol.gov/oasam/regs/statutes/sec504.htm- Section 504
The Americans with Disabilities Act
At Pitt Edu
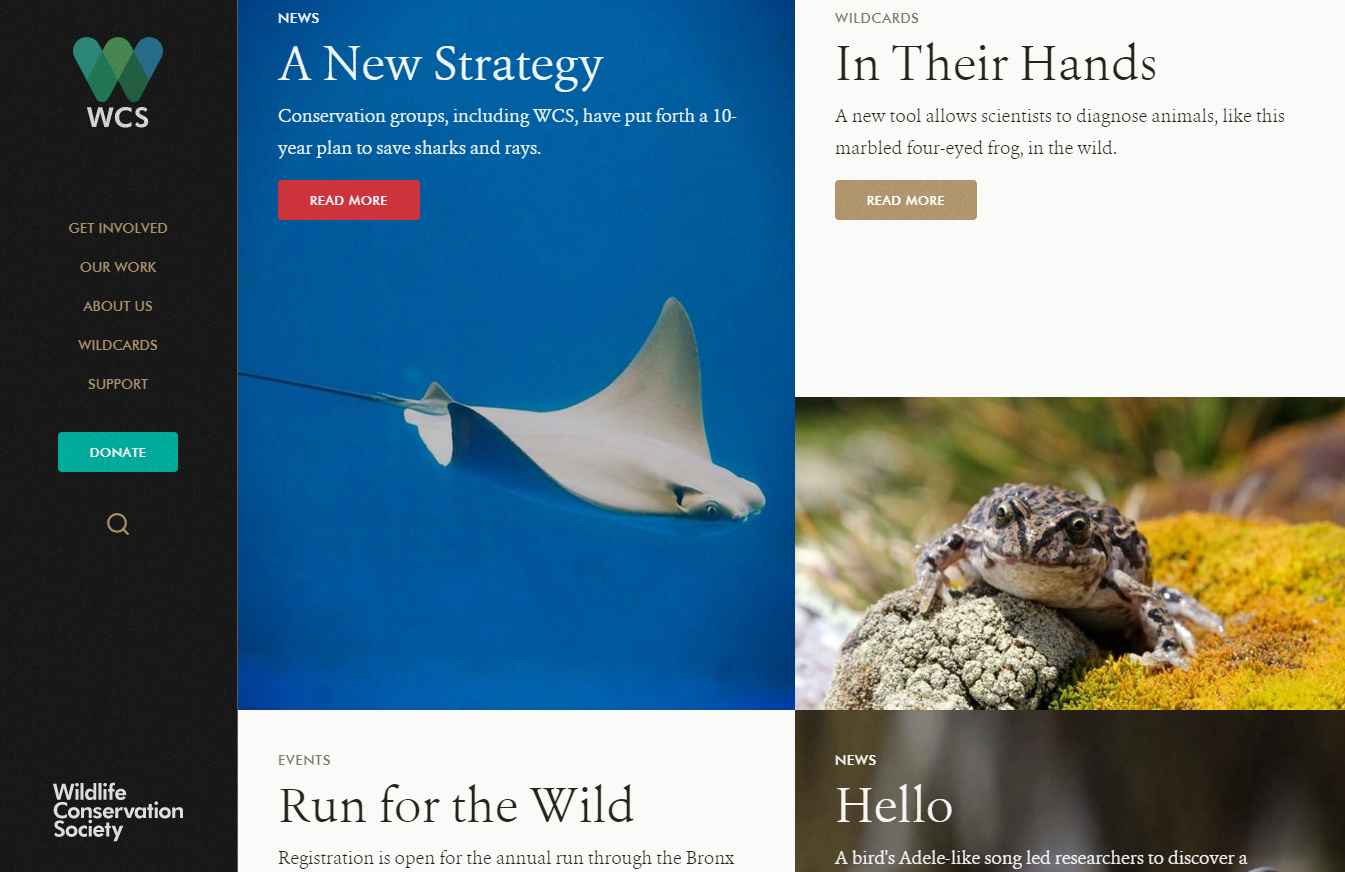
Getting Buy-in
 Source: Sutton, Marcy. (2015). Wildlife Conservation Society. Showcasing Accessible Websites
Source: Sutton, Marcy. (2015). Wildlife Conservation Society. Showcasing Accessible Websites
Benefits
- reflect institutional mission, leadership, and values
- serve all users
- make sound fiscal policy
- add value to the institution
Benefits Simplified
- findable
- accessible
- usable
- shareable
- efficient
- collaborative
Approach to Accessibility
Accessibility often gets pigeon-holed as simply making sure there are no barriers to access for screen readers or other assistive technology, without regard to usability.Quesenbery, W. (2009). Usable Accessibility: Making Web Sites Work Well for People with Disabilities. UX Matters. http://www.uxmatters.com/mt/archives/2009/02/usable-accessibility-making-web-sites-work-well-for-people-with-disabilities.php- Whitney Quesenbery @whitneyq
Designing for Assistive Technology
Assistive Technology
- screen readers
- text-to-speech
- screen magnifiers
- joysticks
- mobile devices
- keyboards
All Technology is Assistive Technology.Hendron, S. (2013). All Technology is Assistive Technology: 6 dispositions for designers on disability. https://medium.com/thoughtful-design/a8b9a581eb62- Sara Hendren @ablerism
 animoca. (2012). All the Myriad Androids. http://www.animoca.com/en/2012/05/all-the-myriad-androids/ CC-BY-ND 3.0
animoca. (2012). All the Myriad Androids. http://www.animoca.com/en/2012/05/all-the-myriad-androids/ CC-BY-ND 3.0
There is no average or normal user.Hendron, S. (2013). All Technology is Assistive Technology: 6 dispositions for designers on disability. https://medium.com/thoughtful-design/a8b9a581eb62- Sara Hendren @ablerism
Universal Design
Universal design is the design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design.Mace, R. (1998). Universal design in housing. Assistive Technology, 10(1), 21-28.- Ron Mace
 The Center for Universal Design. The Principles of Universal Design, Raleigh, NC: North Carolina State University. http://udlhcpss.wordpress.com/historical-foundations/
The Center for Universal Design. The Principles of Universal Design, Raleigh, NC: North Carolina State University. http://udlhcpss.wordpress.com/historical-foundations/
Universal Design Summarized
- equitable
- flexible
- simple
- intuitive
- low effort
- approachable
- usable
 Claessen, S. (simski) (2012). ramp stairs. https://www.flickr.com/photos/simski/5014669855/ CC BY-SA 2.0
Claessen, S. (simski) (2012). ramp stairs. https://www.flickr.com/photos/simski/5014669855/ CC BY-SA 2.0
Content Guidelines
General Writing
- use consistent language
- write out acronyms the first time you use them
- be clear and concise
Headings
- Header 1 (Title): Making Content Accessible
- Header 2 (Topic): Creating Documents
- Header 3 (Subtopic): Using Headers
- Header 2 (Topic): Creating Media
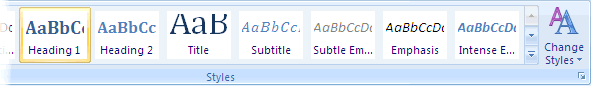
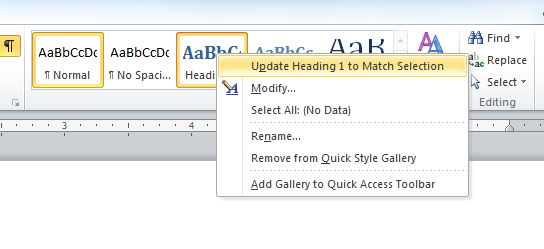
Using Styles

 WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/
WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/ © WebAIM. Used under full credit, at no cost allowance as per the WebAIM Copyright & Terms of Use.
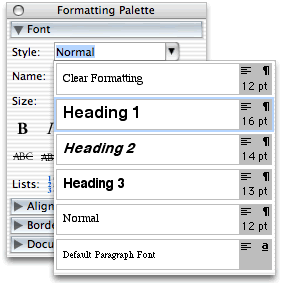
Changing Styles

Font Face, Size, & Colour
- Font Face: Arial, Verdana, a Sans-Serif font
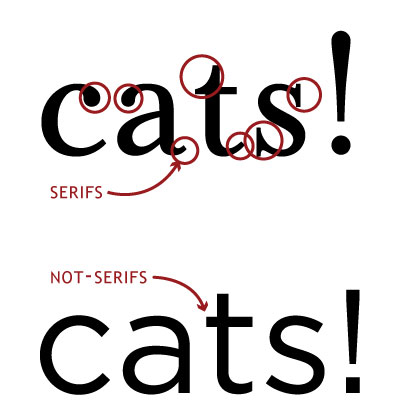
Serif vs. Sans-Serif Font
 Carlton R. (2015). Challenge Bingo FAQ! Post #49. http://www.sweetshoppecommunity.com/forum/showthread.php?p=1062723008.
Carlton R. (2015). Challenge Bingo FAQ! Post #49. http://www.sweetshoppecommunity.com/forum/showthread.php?p=1062723008.Reuse as per Sweet Shopped Designs Terms of Use
Font Face, Size, & Colour
- Font Face: Arial, Verdana, a Sans-Serif font
- Font Size: 12pt or higher
- Body: 12 pt
- Header 3: 14 pt
- Header 2: 16 pt
- Header 1: 18 pt
- Also bold & italic for headers
- Font Colour: black or default
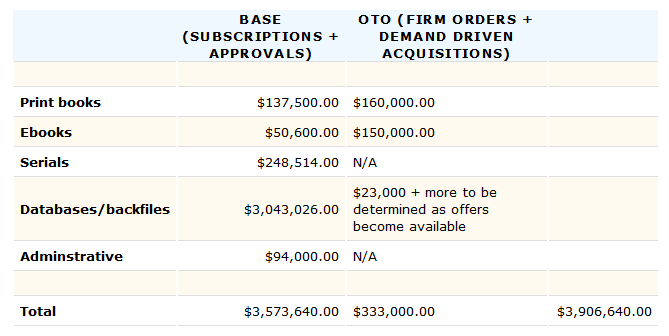
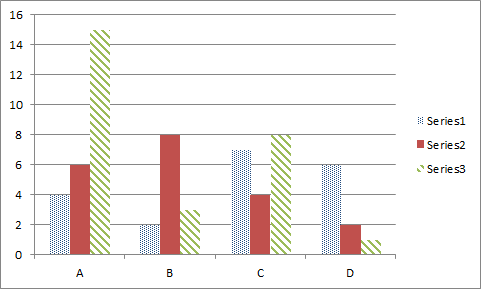
Tables

Basic Tables in HTML
= table row = table header = table cell Date February 5 //more dates Time 1pm //more times Links
Math
Simple Arithmetic: 2 + 3 = 5
Complex: MathML
Media
Images
Alternative Text: alt=""
 griangrafanna. (2006). Red Panda Pensive. https://www.flickr.com/photos/rh_photographic_art/12831639683/ CC BY-NC 2.0
griangrafanna. (2006). Red Panda Pensive. https://www.flickr.com/photos/rh_photographic_art/12831639683/ CC BY-NC 2.0
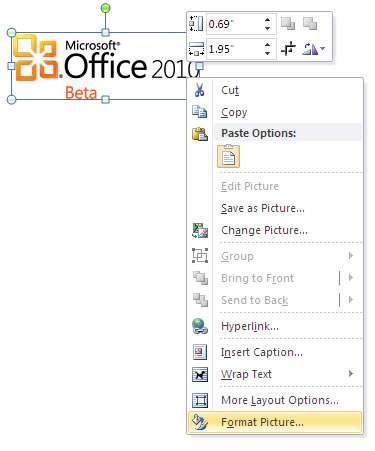
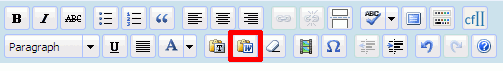
Inserting Images in Word

 WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/
WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/
© WebAIM. Used under full credit, at no cost allowance as per the WebAIM Copyright & Terms of Use.Inserting Images in WordPress

 Alexander, Dey. (2014). Text alternatives for images: a decision tree.
Alexander, Dey. (2014). Text alternatives for images: a decision tree.

Audio
Woman: You should give an example.
Man: Very well. (clears throat) This is the best example I can think of.Video with Captions Example
LabofOrnithology. (2012). Birds-of-Paradise Project Introduction. https://www.youtube.com/watch?v=YTR21os8gTADescriptive Video Example
Suddenly, a hooded figure springs out and zaps R2 with a gun. R2 stops dead in his tracks, his metal body crawling with electrical current. His lights go out and he keels forward.
Electrox3d. (2011). Star Wars for Blind People (Blu-ray audio track): description of a Jawa shooting R2!. http://www.youtube.com/watch?v=PCZqKxQME6oMore on Audio/Video
- Text Alternate not needed if already explained in text.
- No autoplay
- Have controls
- Avoid flashing
Resource
Media Summarized
- Images: alt text
- Audio: transcript
- Video: transcript, captions, descriptive audio
Creating Documents

Assessing Accessibility of Content
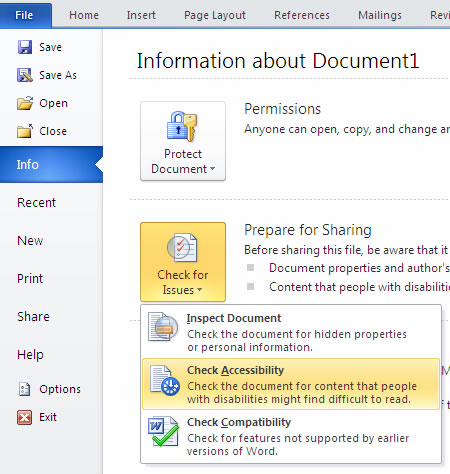
Checking Accessibility in Microsoft Office

 WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/
WebAIM. (2014). Microsoft Word. http://webaim.org/techniques/word/
© WebAIM. Used under full credit, at no cost allowance as per the WebAIM Copyright & Terms of Use. WebAIM. (2014). PowerPoint Accessibility. http://webaim.org/techniques/powerpoint/
© WebAIM. Used under full credit, at no cost allowance as per the WebAIM Copyright & Terms of Use.PDF Accessibility

 WebAIM. (2014). PDF Accessibility: Converting Documents to PDF. http://webaim.org/techniques/acrobat/converting
WebAIM. (2014). PDF Accessibility: Converting Documents to PDF. http://webaim.org/techniques/acrobat/converting
© WebAIM. Used under full credit, at no cost allowance as per the WebAIM Copyright & Terms of Use. California State University, Long Beach. (2014). Making Existing PDFs Accessible. http://www.csulb.edu/divisions/aa/academic_technology/itss/fits/accessibility/existingpdfs.htmlBasic PDF Text-Readability

Online Assessment Tools
Need Help? Just Ask
Resources
- DRS’ Information for Instructors
- CIDDE's Accessibility Resources for Faculty
- Faculty Knowledge Base's Accessibility Guidelines for Blackboard
- WebAIM Articles includes making accessible Word, PDF, PowerPoint content, and converting to PDF
Accessibility Statement
If you have a disability for which you are or may be requesting an accommodation, you are encouraged to contact both your instructor and Disability Resources and Services (DRS), 140 William Pitt Union, (412) 648-7890, drsrecep@pitt.edu, (412)228-5347 for P3 ASL users, as early as possible in the term. DRS will verify your disability and determine reasonable accommodations for this course.
Center for Instructional Development & Distance Education, University of Pittsburgh. (2015). Accessibility Resources For Faculty. http://www.cidde.pitt.edu/accessibility/- CIDDE
Examples
Take Away
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
World Wide Web Consortium. (1997). World Wide Web Consortium Launches International Program Office for Web Accessibility Initiative. http://www.w3.org/Press/IPO-announce- Tim Berners-Lee @timbernerslee
Thanks!

- Cynthia Ng
- @TheRealArty
- about.me/cynthiang